Sie bilden das Fundament für eine effektive Online-Präsenz und ermöglichen eine nahtlose Nutzererfahrung
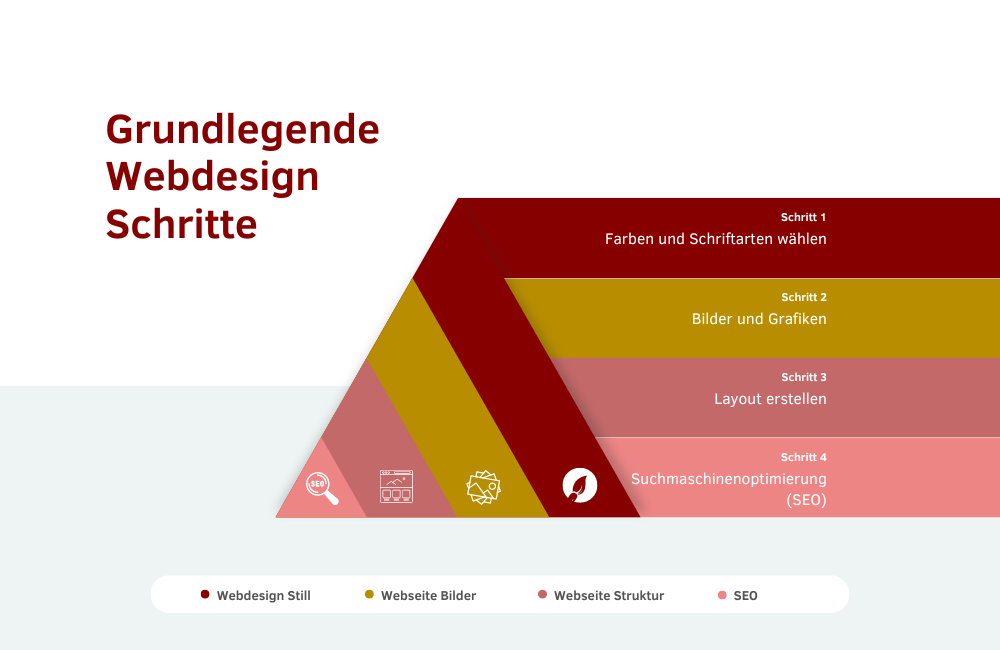
Webdesign-Grundlagen sind das A und O für eine erfolgreiche Website. Zuerst musst Du die Ziele Deiner Seite kennen, dann geht’s an das Layout: eine klare Struktur und intuitive Navigation sind hierbei essentiell. Farben und Schriftarten wähle so, dass sie zur Markenidentität passen und gut lesbar sind. Responsives Design ist ebenfalls ein Muss, damit Deine Seite auf allen Geräten gut aussieht. Bilder und Grafiken sollten hochwertig sein und die Ladezeiten kurz halten. Denk auch an die Benutzerfreundlichkeit (Usability) und die Zugänglichkeit (Accessibility), damit wirklich jeder Deine Inhalte genießen kann. Zu den grundlagen gehört auch SEO, damit Du bei Google besser gefunden wirst. Mit diesen grundlagen legst Du den Grundstein für eine Website, die nicht nur gut aussieht, sondern auch funktionell ist.

Webdesign-Grundlagen sind super wichtig, weil sie die Basis für eine erfolgreiche Website bilden. Stell dir vor, deine Website ist wie ein Haus – ohne ein solides Fundament kann das Ganze schnell einstürzen. Die Grundlagen sorgen dafür, dass deine Seite nicht nur gut aussieht, sondern auch benutzerfreundlich ist. Das heißt, Besucher finden sich leicht zurecht, die Seite lädt schnell, und sie ist auf allen Geräten gut sichtbar. In der Schweiz, wo Qualität einen hohen Stellenwert hat, ist ein professionelles Webdesign besonders wichtig, um Vertrauen zu schaffen und sich von der Konkurrenz abzuheben. Denk dran, deine Website ist oft der erste Kontakt mit Kunden – und der erste Eindruck zählt!
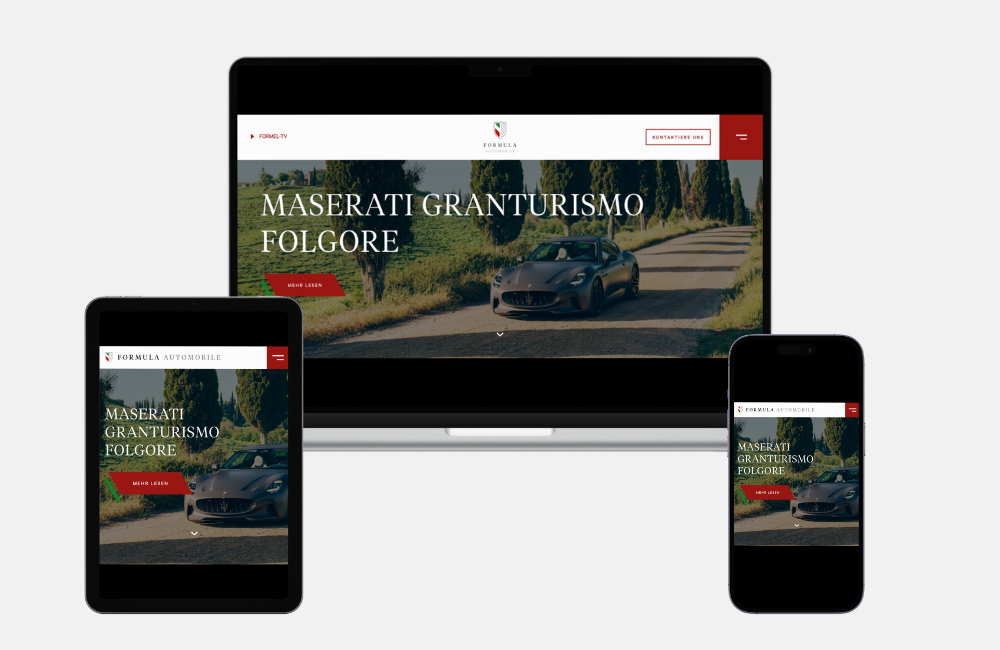
Responsivität im Webdesign ist absolut entscheidend, damit Deine Website auf allen Geräten super aussieht und einwandfrei funktioniert. Stell Dir vor, jemand öffnet Deine Seite auf dem Handy und muss ständig zoomen oder seitlich scrollen – nervig, oder? Genau deshalb ist ein responsives Design so wichtig: Es passt sich automatisch an die Bildschirmgröße an. So wird Deine Seite auf dem Desktop, Tablet und Smartphone immer perfekt dargestellt. Das ist nicht nur bequem für Deine Nutzer, sondern auch gut für Dein Ranking bei Google. Denn Suchmaschinen lieben Websites, die mobilfreundlich sind. Also, wenn Du beim Webdesign durchstarten möchtest, vergiss die Responsivität nicht!

Farben und Schriftarten spielen im Webdesign eine zentrale Rolle, denn sie beeinflussen, wie Besucher deine Webseite wahrnehmen und mit ihr interagieren. Farben können Gefühle und Assoziationen wecken und sind entscheidend für den ersten Eindruck. Eine gut durchdachte Farbpalette sorgt für ein harmonisches Erscheinungsbild und leitet den Nutzer durch die Seite.
Schriftarten hingegen prägen die Lesbarkeit und die Persönlichkeit deiner Webseite. Die Wahl der richtigen Typografie kann deine Marke unterstützen und die Texte angenehmer zum Lesen machen. Es ist wichtig, Schriftarten zu wählen, die gut zusammenpassen und auf verschiedenen Geräten und Bildschirmgrößen gut lesbar sind.
Bei der Auswahl von Farben und Schriftarten solltest du immer auf Barrierefreiheit achten, damit deine Inhalte für jeden zugänglich sind.
✔️ Klare Struktur: Deine Website sollte intuitiv zu navigieren sein. Eine logische Anordnung der Menüpunkte und eine übersichtliche Seite erleichtern den Besuchern die Orientierung.
✔️ Responsive Design: Stelle sicher, dass deine Website auf allen Endgeräten gut aussieht. Immer mehr Nutzer surfen mit Smartphones oder Tablets.
✔️ Farben und Schriftarten: Wähle Farben und Schriftarten, die zu deiner Marke passen und die Lesbarkeit unterstützen. Zu viele verschiedene Farben oder Schriftarten können schnell unübersichtlich wirken.
✔️ Schnelle Ladezeiten: Niemand wartet gerne. Optimiere Bilder und Skripte, um die Ladezeiten deiner Seite zu verkürzen.
✔️ Qualitativ hochwertige Inhalte: Biete Mehrwert durch gut recherchierte und interessante Texte, Bilder oder Videos. Content ist King – auch beim Webdesign.
Willst du wissen, wie erfolgreiche Webdesign-Grundlagen in der Praxis aussehen? Schauen wir uns einige Beispiele an!
Erstens, klare Struktur: Die besten Websites haben eine intuitive Navigation, die es leicht macht, zu finden, was du suchst. Menüs sind logisch aufgebaut und wichtig ist auch eine sichtbare Suchfunktion.
Zweitens, ansprechendes Layout: Erfolgreiche Seiten nutzen ein konsistentes Farbschema und hochwertige Bilder. Die Inhalte sind gut lesbar und es gibt genügend Weißraum, der die Elemente atmen lässt.
Drittens, Responsive Design: Heutzutage muss deine Website auf verschiedenen Geräten gut aussehen. Ob auf dem Smartphone, Tablet oder Desktop – das Design passt sich an.
Diese praktischen Beispiele zeigen, wie du die Grundlagen für deine Website anwenden kannst. Starke Webdesign-Grundlagen sorgen für eine positive User Experience und halten Besucher auf deiner Seite.
Um Dein Webdesign auf das nächste Level zu bringen, solltest Du Dich mit einigen nützlichen Tools und Ressourcen auseinandersetzen. Fangen wir mit Design-Software an – Programme wie Adobe XD oder Sketch bieten Dir alles, was Du für die Erstellung ansprechender Layouts brauchst. Aber auch kostenlose Alternativen wie Figma oder Canva sind super für den Einstieg.
Dann sind da noch die Prototyping-Tools. Sie helfen Dir, Deine Designs interaktiv zu machen, sodass Du besser verstehen kannst, wie Nutzer mit Deiner Seite interagieren werden. Axure oder InVision sind hierbei echte Helfer.
Vergiss auch nicht die Bedeutung von Farbpaletten und Schriftarten. Seiten wie Coolors oder Google Fonts können Dir Inspiration und Zugang zu einer Vielzahl von Gestaltungsmöglichkeiten geben.
Und zum Schluss: Bleib immer auf dem Laufenden mit Blogs und Foren zum Thema Webdesign. So kannst Du Dich mit anderen Designern austauschen und von den Besten lernen.

Founder, CEO
Landesseiten
Lucas Carneiro Gonzalo
Langhaldenstrasse 2
8280 Kreuzlingen, Thurgau
Schweiz
E-Mail: kontakt@landesseiten.ch
Telefon: Terminvereinbarung nur über Kontaktformular oder Email

© Copyright Landesseiten – Webdesign Agentur für KMU